You know that image where you see people pulling a cart with square wheels, a man on the side wants to show them a circle wheel but the group reply they are too busy to care... Well, that was me with Azure Resource Manager (ARM). I knew it was good, but it looks too complicated, so I was waiting. Last weekend, I decided it was enough I needed to learn it! Right after few minutes, you cannot imagine my disappointment! It's so simple, so powerful and also so fast. This post explains how to deploy an ARM template, and how it works.

5 easy steps to deploy our first ARM template
To get started the easiest way possible I decided to use Visual Studio. For this sample let's create simple Windows Virtual Machine (VM). Only five steps are required to do it:
Step #1 - Create an Azure Resource Project
From Visual Studio create a new project of type Azure Resource Group. Be sure to have already installed on your machine the latest version of Azure SDK and Visual Studio updates.
Step #2 - Select the Arm template
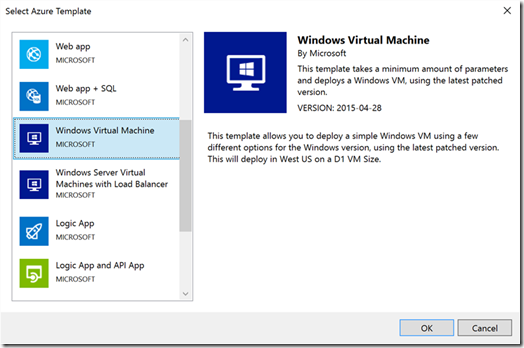
This is where we select what we want in our template. Many options are available in VisualStudio and a lot more can be found on Github at: Azure Arm Git Template. In our case, let's select the sample Windows Virtual Machine, and click the Ok button.
Step #3 - Deploy the new template
Visual Studio will now generate multiple files, we will come back to it later, right now we will only deploy our solution. Right-click on the project et select Deploy.
Step #4 - Configure the deployment
Our first deployment is mostly ready, we just need to specify few details like the subscription and the resource group. Once you click Deploy, one last thing will be asked: the adminPassword.
Step #5 (the easiest one) - Enjoy
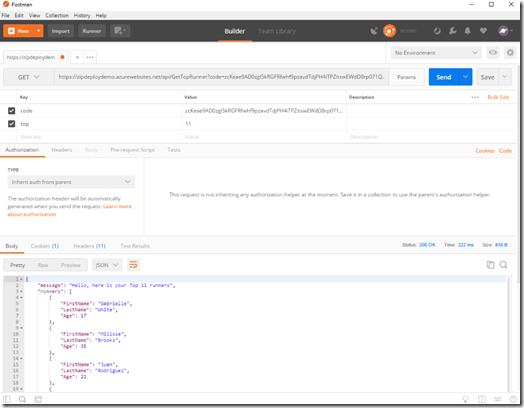
Voila! After few minutes, the virtual machine will be created, and we should be able to connect remotely to it.Let's explain the magic
When the project was created, three folders were populated: Script, Template, and Tools. The last one is a bit obvious, it contains AzCopy, a tool to copy files. If you don't know AzCopy, you can learn more in a post I wrote recently.
Open the
Deploy-AzureResourceGroup.ps1 contained in the Scripts folder. It's this script that will do all the hard lifting to deploy our rescourceGroup. If we look a bit closer, you will notice some parameters are declared, at the beginning of the file. Two of then should catch our attention. [string] $TemplateFile = '..\Templates\WindowsVirtualMachine.json',
[string] $TemplateParametersFile = '..\Templates\WindowsVirtualMachine.parameters.json',TemplateFile is the path of our template (the one we selected previously), and the second TemplateParametersFile will contained all the parameters values to fill the blank of our template. This will be especially useful to deploy the same template in a different environment. In fact, this is a really big advantage. You can deploy the exact same schema to your development and production environment just by having two parameters.json file.Let's have a peek at the template, in this case
WindowsVirtualMachine.json. It's a 'json' file, so it's human-friendly, but it can be a bit scary at first. In the image just below, I collapse the collections to be able to emphases the visibility of the three prime elements: parameters, variables, and resources.
We already know parameters, so let's jump the variables. This section contains a list of key pair value like:
imagePublisher, vmSize, virtualNetworkName, diagnosticsStorageAccountName, etc. Those can be fixed value or dynamics by using other variables or parameters. Here some example: "vmSize": "Standard_A2"
"vhdStorageName": "[concat('vhdstorage', uniqueString(resourceGroup().id))]"
"virtualNetworkName": "[parameters('virtualNetworkName')]"Last section but not least: the resources. This is where everything is put together to build the solution you will deploy. The resources are defined by specifying their type, name, and properties. You can assign any value from a static string, parameter value or a variable value.
Now that we know it works, why should we use it
Explain all the advantages to use ARM template could be a post by itself, and go further of the scope of that post. However, here few reasons:
- A template file is light and easy to keep in a repository.
- It's very simple to have the exact same template deployed in multiple environments.
- ARM templates are really fast to deploy.
- Easy to edit/ customize/ expand.
- Easy to delete.
In Video Please
If you prefer, I also have a video version of this post.
What's Next
This post was voluntary very simple to be easy to understand. Now it's your turn deploy a modest schema or something more complex. Many different templates can be found at various places: Visual Studio, Azure Arm Git Template, and Azure Quickstart Templates. Great tools exist also to help you to visualize or edit these templates: Azure Resource Explorer and Download Azure Resource Manager Tools for VS Code
Resources:
- Azure SDK
- Azure Arm Git Template
- Azure Quickstart Templates
- Download Azure Resource Manager Tools for VS Code
- Azure Resource Explorer